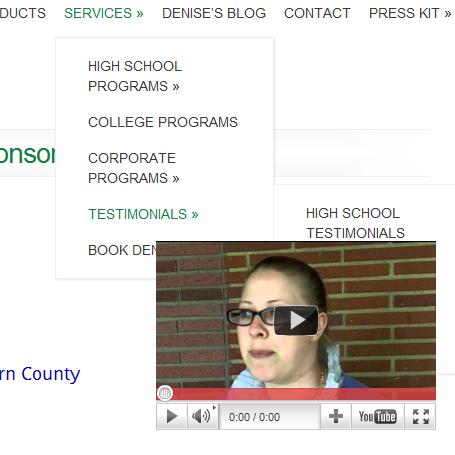
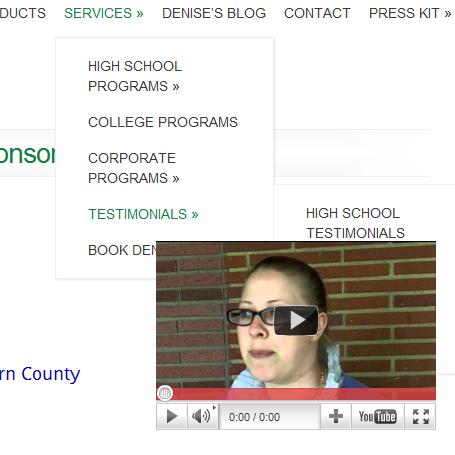
If you use drop down menus on your website, and you embed a video on one of the page on your website using the Youtube iframe code, then you may have noticed that the drop down menu falls behind the video.

If you have some experience with web development, then you may think that it is a z-index related issue. But actually its not related to z-index at all.
To fix this issue, you should simply add the wmode=transparent parameter to the video url in the iframe embed code of Youtube. For example, if the iframe video embed code you got from Youtube is this:
Add ?wmode=transparent parameter at its end, like this:
(Check full code to see where I have added the wmode parameter)
Also, note that if the url in the embed code already has some parameters, then add &wmode=transparent at the end of url (instead of ?wmode=transparent).
If you use jQuery library on your website, then you can also use this simple jQuery code to fix this issue automatically for all iframe embed codes from Youtube. No need to update code each time manually.
$('iframe').each(function()
var url = $(this).attr("src")
$(this).attr("src",url+"?wmode=transparent")
);
);
Again, note that this code will work only if the url in embed video do not have any parameter. If it does have a parameter, then this jQuery code will fail as it blindly adds ?wmode=transparent at the end of url without checking the code.

Thank you. I have spent hours over several days trying to figure this out how to fix the drop down menu hiding behind the video. I tried all kinds of recommendations from other forums. But your comment about adding the “&” is what solved my issue and worked right away. Thanks!